More CSS
Joel Ross
Spring 2025
View of the Day
-
Q&A / Review
-
Picking CSS Class Names
-
CSS Properties & Layouts
-
Flexbox
-
Media Queries (if time)
Updating Lecture Code
# switch to starter branch to get new starter code
git checkout starter
# download new starter code
git pull
# switch back to main branch for coding
git checkout main
# merge in new starter code (use default msg)
git merge starter --no-edit
# code and enjoy!Get the starter code from the starter branch, but do all of your work on main.
Q&A
CSS Class Names
There are only two hard problems in computer science: cache invalidation and naming things - Phil Karlton
CSS Class Names
Goals when naming classes (or anything):
-
Understandability: explain what kind of styling is being applied
-
Modifiability: make it easier to change styling later
Semantic Class Names
Name CSS classes based on the semantic meaning (purpose) of the element they are styling.
<div class="forum-post">...</div>
<nav class="side-nav">...</div>
<img class="avatar-icon">...</div>
<article class="breaking-news">...</article>/* can use descendant selectors for more detail */
.forum-post img { ... }
.side-nav ul a { ... }Modular Class Names
Name CSS classes based on the (single) styling they apply. Combine multiple classes to style elements.
<div class="font-large text-red bg-secondary">...</div>
<img class="small rounded shadow">...</div>.font-large {
font-size: 2em;
line-height: 1.4em;
}
.bg-secondary { background: #bbb; }
img.small { width: 140px; }
.rounded { border-radius: 50%; }
How should we improve our page's appearance?
Fonts
Fonts are installed "per computer", so not every computer has the same fonts (which is why you set a default with font-family).
Fonts are installed "per computer", so not every computer has the same fonts (which is why you set a default with font-family).
p {
font-family: 'Helvetica', 'Arial', sans-serif;
}Use this font
If first isn't available,
use this
If nothing else,
use this style of font-face
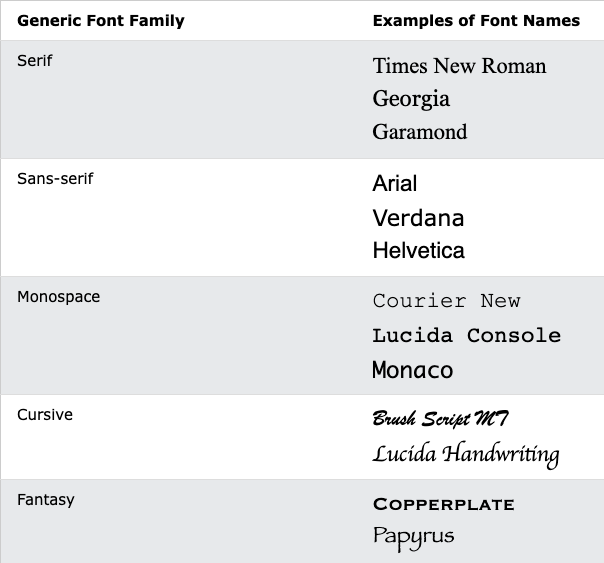
Generic Fonts
All fonts are categories in 1 of 5 different "categories", each of which has a generic style.

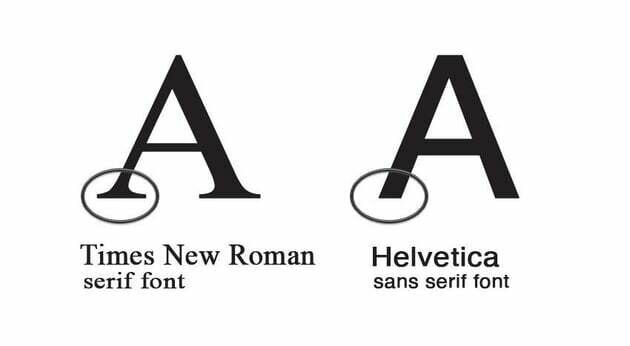
Serif vs. Sans-Serif

Research (roughly) suggests that sans-serif fonts are easier to read on screens, as well as more accessible for users with e.g., dyslexia.
It is also possible to specify an online font that the browser will download and display.
Fonts
Fonts are installed "per computer", so not every computer has the same fonts (which is why you set a default with font-family).
Fonts are installed "per computer", so not every computer has the same fonts (which is why you set a default with font-family).
p {
font-family: 'Helvetica', 'Arial', sans-serif;
}Use this font
If first isn't available,
use this
If nothing else,
use this style of font-face
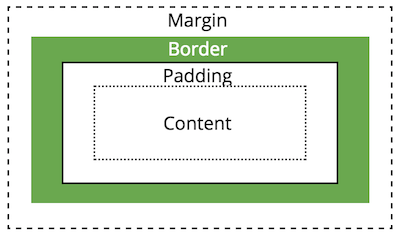
Box Model

All HTML elements take up space on a page based on their "box size". You can manipulate the box model to change the size and appearance of the element
Display Property
You can customize whether an element is displayed as a block or inline element using the display property.
Choose elements based on their semantics, not their appearance!
/* <li> elements will be inline (an inline list!) */
li {
display: inline;
}Position
You can use the position property to adjust where an element appears on the page from its normal layout. You will also need to set position adjustment values top, left, bottom, and/or right
/* position element 20px up and to the right
* of where it "normally" would be */
img.badge {
position: relative;
top: 20px;
right: 20px;
}LIMIT USE OF THE
position AND float
PROPERTIES!
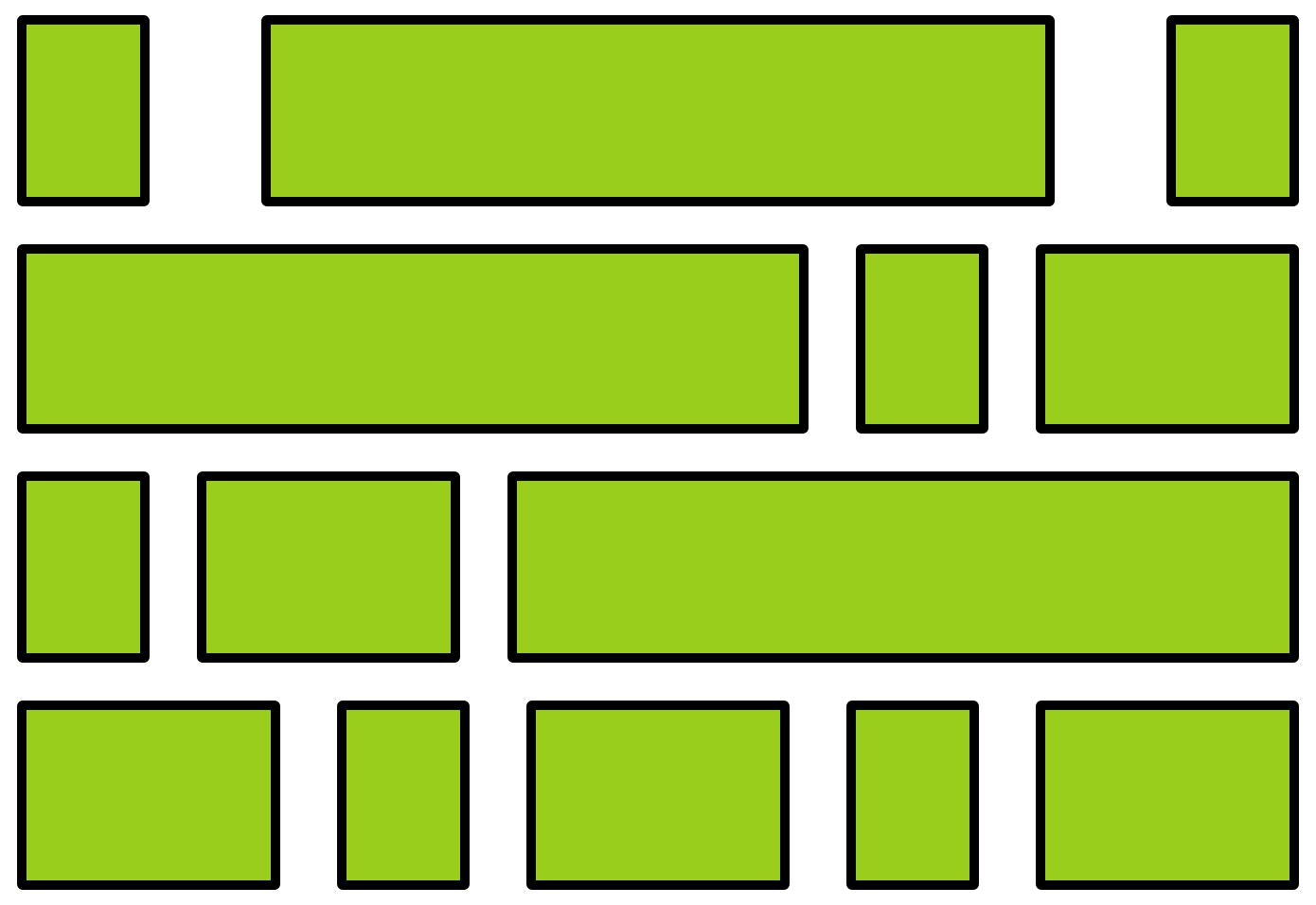
Flexbox
A flexbox is an element that allows you to flexibly customize the layout of its children.
An element is made into a flexbox by giving it the display: flex CSS property.

flexbox
child elements
Flexbox Properties
Customize the layout of the flexbox's children by given the flexbox additional CSS properties. For example:


flex-wrap
justify-content
Child Properties
You can also customize the children of the flexbox (the elements that are inside the box) by giving them additional CSS properties. For example:
flex-grow

Flexbox vs. Children
Don't get the flexbox (sometimes called the flex container) mixed up with the child elements (sometimes called the flex items) that are inside of it!
- The flexbox specifies how its children are positioned.
- The child elements specify how much space they should take up.
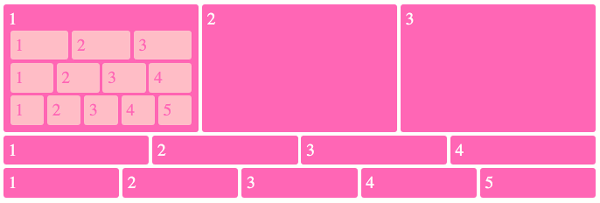
Nesting Flexboxes
A flexbox can contain other flexboxes inside of it!
That is: a child of a flexbox can itself be a flexbox (specifying how its children are positioned).
But a flexbox only influences its children, not its grandchildren! A flexbox lays out its child boxes; what happens inside those boxes is their own business.

Using Flexboxes
Flexboxes are great solutions for:
- Centering block elements (use justify-content)
- Creating "columns" for a page"
- Making an element fill a space larger than its content (use flex-grow)
- ... and more!
Flexboxes are not great solutions for:
- Having block elements stack on top of each other (just use normal elements!)
- Adding specific spacing between elements (use margin/padding)
- ... doing anything else that the browser does by default!

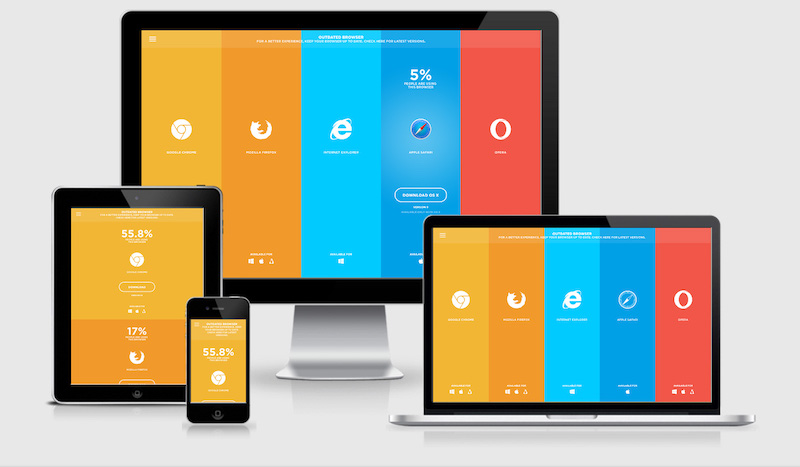
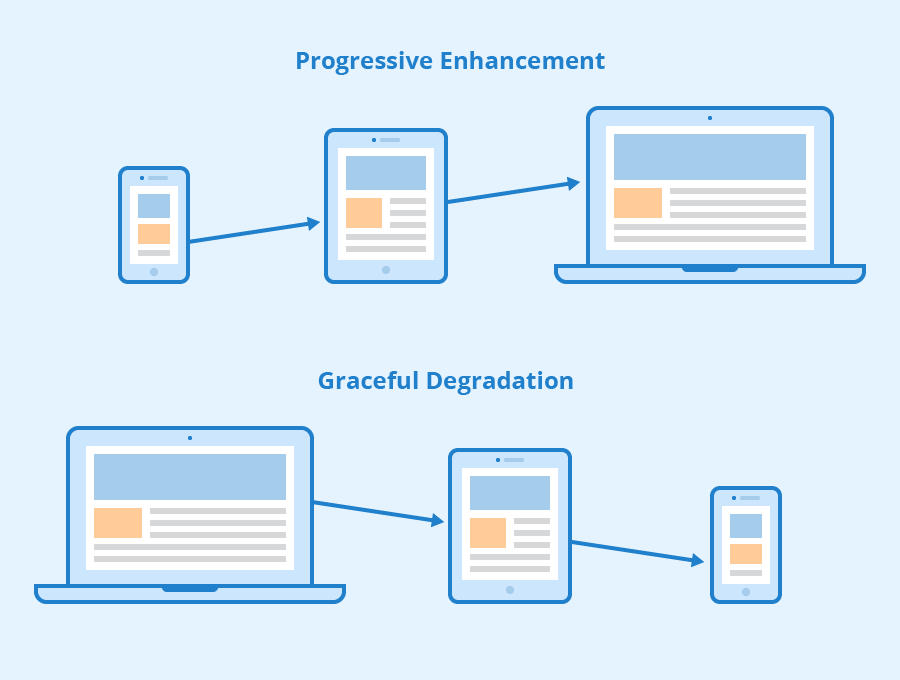
Responsive CSS

Viewport <meta>
Include the viewport meta element to allow your code to control responsive appearances (rather than the browser).
<head>
<meta charset="utf-8"> <!-- always need this -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- more head elements, including <link> ... -->
</head>Media Queries
/* A Media Query */
@media (min-width: 768px) {
/* these rules apply ONLY on screens 768px and wider */
/* a normal CSS rule */
body {
font-size: 1.5em;
background-color: beige;
}
/* another CSS rule */
.mobile-call-icon {
display: none; /* don't show on large displays */
}
}Action Items!
-
Complete task list for Week 3 (items 1-7)
-
This another busy week...
-
-
Read: through Chapter 9
-
Problem Set 03 due Wednesday
-
Problem Set 04 due Sunday
Next: CSS Frameworks
info340sp25-css-ii
By Joel Ross
info340sp25-css-ii
- 754



